こんにちは、ならやです。普段は自由にモデリングして遊んでいましたが、モデルの販売などやりたいことをするに当たり基礎知識が欠如していると実感した為、動画を参考に基礎知識を付けていこうと思います。
リンゴのテクスチャ変更
参考にした動画は『【超入門】今からはじめるblender3.0 ~導入から画像出力まで~』です。
基本的には動画の通りの手順で進めました。
つまずいた点と解決方法をメモ書きしていきます。

(解説動画付)ミニチュア作りで楽しくはじめる 10日でBlender 4入門
「最近話題のBlenderが気になる」「3Dでミニチュアやキャラクターを作ってみたい」「絵心もセンスも自信がないけどかわいいものが作りたい」そんな方のために人気YouTuber・M design氏がBlenderの機能や効率的なモデリングを...
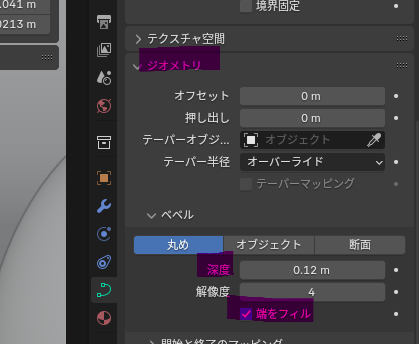
ジオメトリ
ハンバーガーの時は無かったジオメトリがありました!なぜ見つけられなかったのか。。。ワカラン
リンゴの茎部分がつくれました。


Blenderではじめる 視覚効果・VFX制作 実践入門 (Compass Creative Works)
街で暴れるモンスターや突然現れた巨大なUFO、異世界にトリップしたり、現実なら持てないような大きなハンマーを振り回したり… 実写と3DCGやデジタルエフェクトなどの架空の映像・画像を合成するVFX(Visual Effects:視覚効果)の...
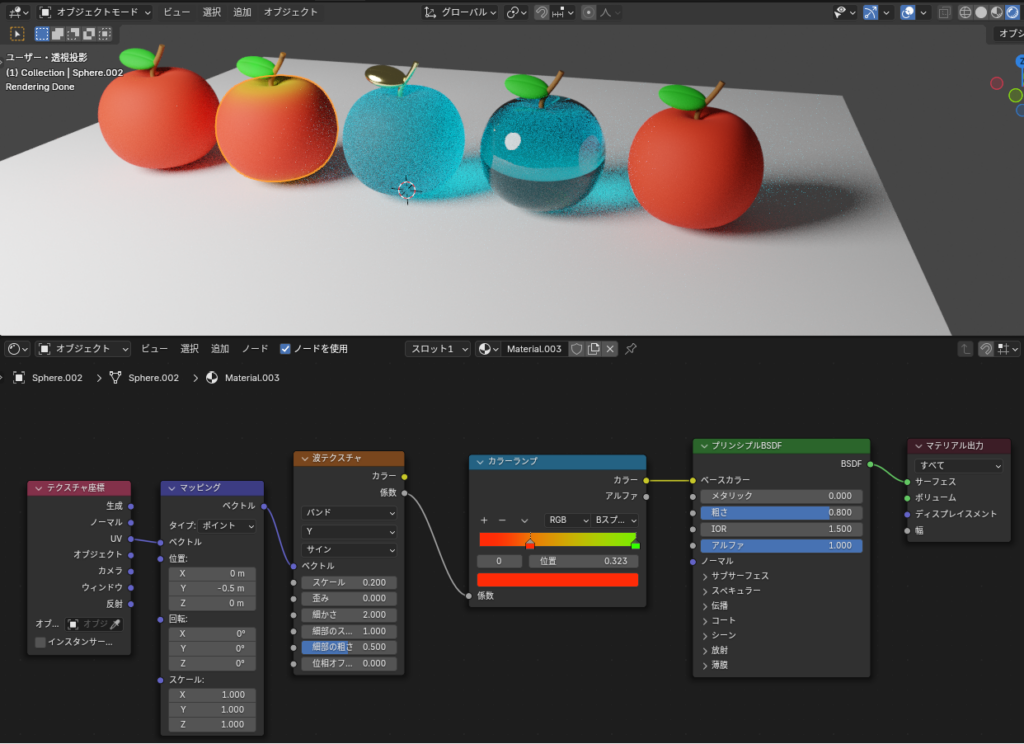
ノードの使い方
様々な効果を付けた綺麗なリンゴが手順通りに作れています。

前回も使っていたマッピングとテクスチャ座標。頻繁に使いそうなので覚えておこう。
波テクスチャを選択して『Ctr+t』でマッピングとテクスチャ座標を生成。
UV→ベクトル、ベクトル→ベクトル、係数→係数
この繋げる奴、ワカランになりそう;;

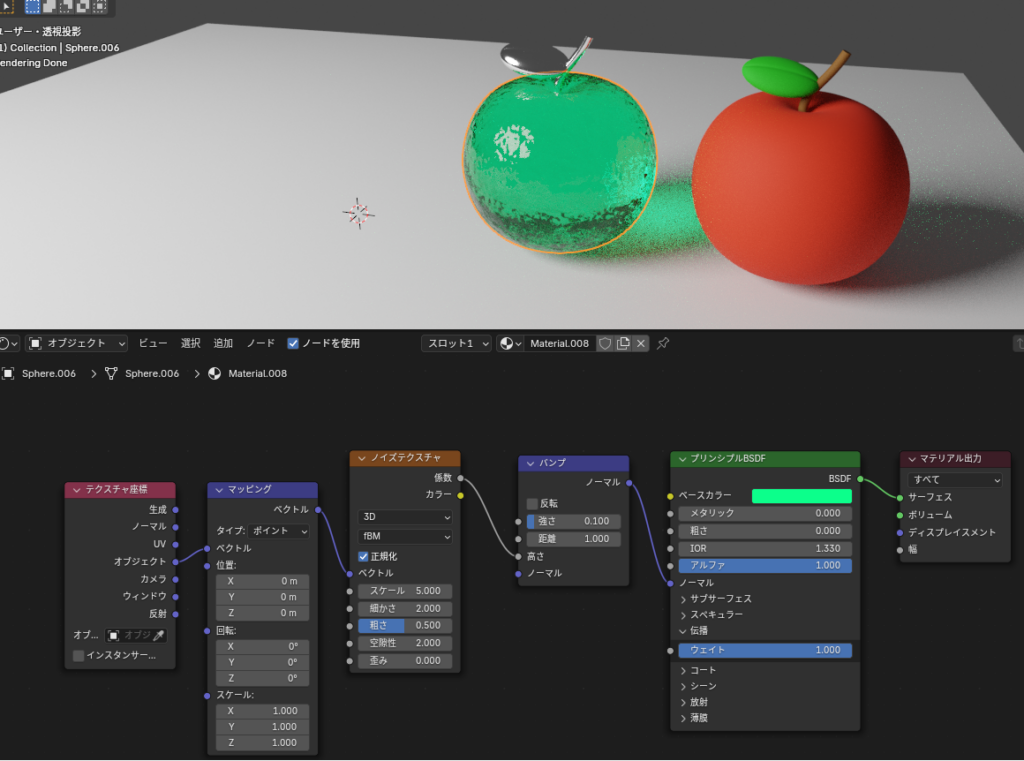
屈折率を変更して透き通った水の様な見た目にする
IOR:屈折率
水の屈折率は1.33

伝播や粗さをいじるだけでかなり見た目が変わる

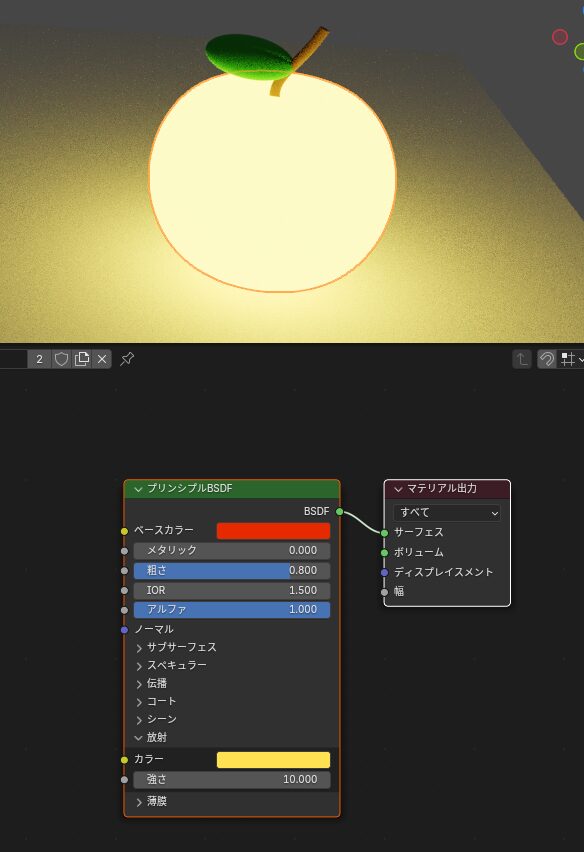
こっちは放射と色だけでこんなに!

Blenderによる 映像制作実践入門 15秒CMを作り込んで学ぶプロの71のテクニック
Blenderはだれでも利用できる3DCGソフトウェアです。モデリング、アニメーション、レンダリングなど、3Dコンテンツ制作の幅広い機能を備えています。直感的なインターフェースと強力なツールセットを持ち、プロ・アマを問わず、高い人気がありま...
完成

気を付ける点はマテリアルの複製を忘れてしまうこと、テクスチャ効果の紐づけ?でした。
色や効果で見た目の変化が楽しめて、こんなカワイイリンゴがサクッと作れてしまう事に感動、モチベアップです!




コメント