BlenderやUnityを使用して、VRChat想定でアジのオブジェクトを作り販売しました。
ポートフォリオ目的、そして参考にした記事をまとめる目的の記事です。
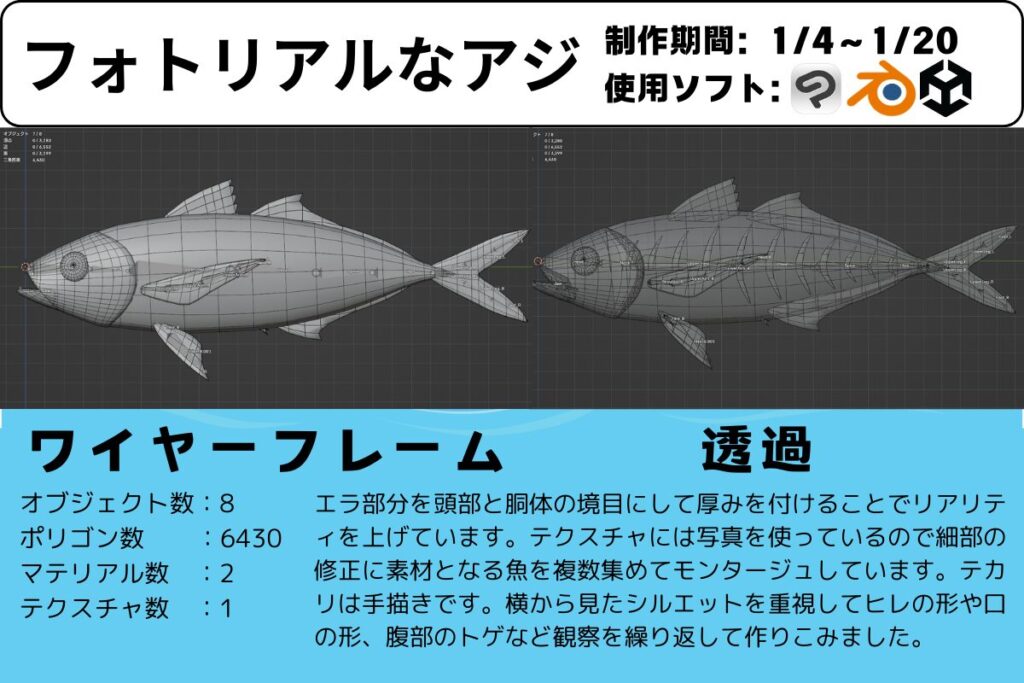
作品名『ぷりぷりのアジ』

この作品はVRChat内のオブジェクトとして使用する目的で作成した作品です。誰が見ても現実のアジと遜色がない程のクオリティを意識して作成しました。見た目だけではなく、揺れたときに魚として無理な挙動をしないよう胴体の可動する範囲や方向などにこだわりました。
使用ソフト
- CLIP STUDIO PAINT(テクスチャ作成)
- Blender(モデリング)
- Unity(シェーダー設定、VRChatセットアップ)

- オブジェクト数:8
- ポリゴン数:6430
- マテリアル数:2
- テクスチャ数:1
こだわり
エラ部分を頭部と胴体の境目にして厚みを付けることでリアリティを上げています。テクスチャには写真を使っているので細部の修正に素材となる魚を複数集めてモンタージュしています。テカリは手描きです。横から見たシルエットを重視してヒレの形や口の形、腹部のトゲなど観察を繰り返して作りこみました。
UnityでVRChat向けに設定
UnityにてモデルをVRChat向けに以下の設定をしました。
- 揺れる
- 触れる
- 手に持つ
- ON/OFF機能
全体の流れ
作成~設定~販売の大まかな流れはコチラの記事を参考にしました。

揺れ設定、当たり判定の設定
physboneの設定、コライダーの設定はコチラの記事を参考にしました。

Modular Avatarの導入
Modular Avatar(モジュラーアバター)はVRChatのアバター改変で標準化しているツールで、導入から設定までコチラの記事を参考にしました。
小物ON/OFF設定
Modular Avatar(モジュラーアバター)を使った補助アセット「AvatarMenuCreater for Modular Avatar」にてON/OFF機能をつけました。コチラの記事を参考にしました。

VRChat内で確認

動きや見た目に問題がないか、VRChat内での確認します。
配布用にプレハブの作成。アバターアップロードが出来るくらいの方が問題なく使用できるように調整しました。
ショップの準備
販売するにあたっての注意事項や準備するものは何か?コチラの記事を参考にしました。

お店の見た目の他に、規約周りや商品紹介文などの準備をしました。
規約に関しては『VN3 License』利用規約ジェネレータを使用しました。
Boothの準備

SUZURIの準備


広報用サムネの作成
画像編集には『Canva』を使用しました。
ロゴは公式様の配布している物を使用しています。


紹介動画の作成
以下のサイトやソフトを使って動画を作成しました。
- 動画編集ソフトは『DaVinci Resolve』
- フリーBGMと効果音は『DOVA-SYNDROME』
- テキスト読み上げは『VOICEVOX:ずんだもん』

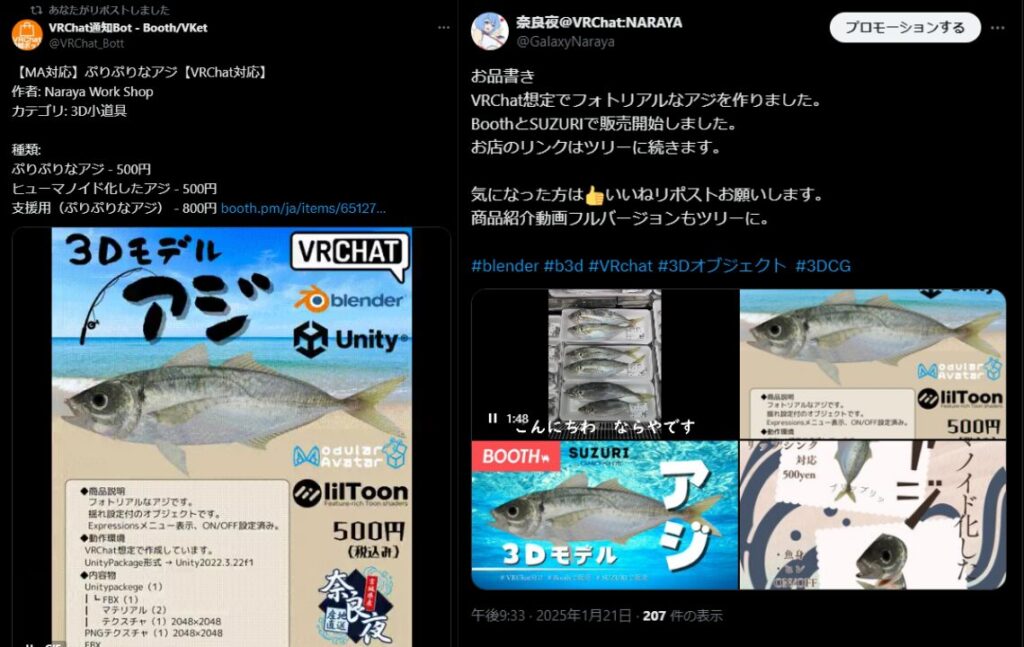
販売開始
販売開始後、自身のSNSにて紹介、Boothの商品タグで『VRChat』を使うことで商品紹介BOTにも広報してもらいました。

まとめ
VRChat内で自分用に使うだけならまだしも、販売して人に使ってもらうとなると、分からないことだらけでした。今回販売したアジは初動で多くの人に見てもらえたし、実際に売れたことでモチベーションが上がり、自信にもつながりました。欲を言えばもっと売れてほしいですが、最近は無料でも高品質なアバターやオブジェクトが多く公開されているので、それに負けない量と質を目指していきたいと思います。




コメント